Indiana Tech Navigation Redesign
The first part of our redesign effort focused on identifying users, addressing their friction when navigating through our site and improving their experience.
The scope of the website redesign encompassed over 1,500 pages and 30+ micro-sites within the broader Indiana Tech website ecosystem.
Role
UX / UI Designer
Team
1 Designer, 1 Developer
Kickoff
One of the first major tasks was identifying the goals for the redesign. We thoroughly examined user data, feedback, and website analytics.
🎯 Goals
Establish user driven (and specific) navigation patterns
Evaluate existing content then organize based on user needs and expectations and partner with stakeholders to update contentDevelop a content management strategy and assign DRI’s from departments to own their content
Market + product landscape
What are other universities doing and offering? How do their sites compare to Indiana Tech’s website?
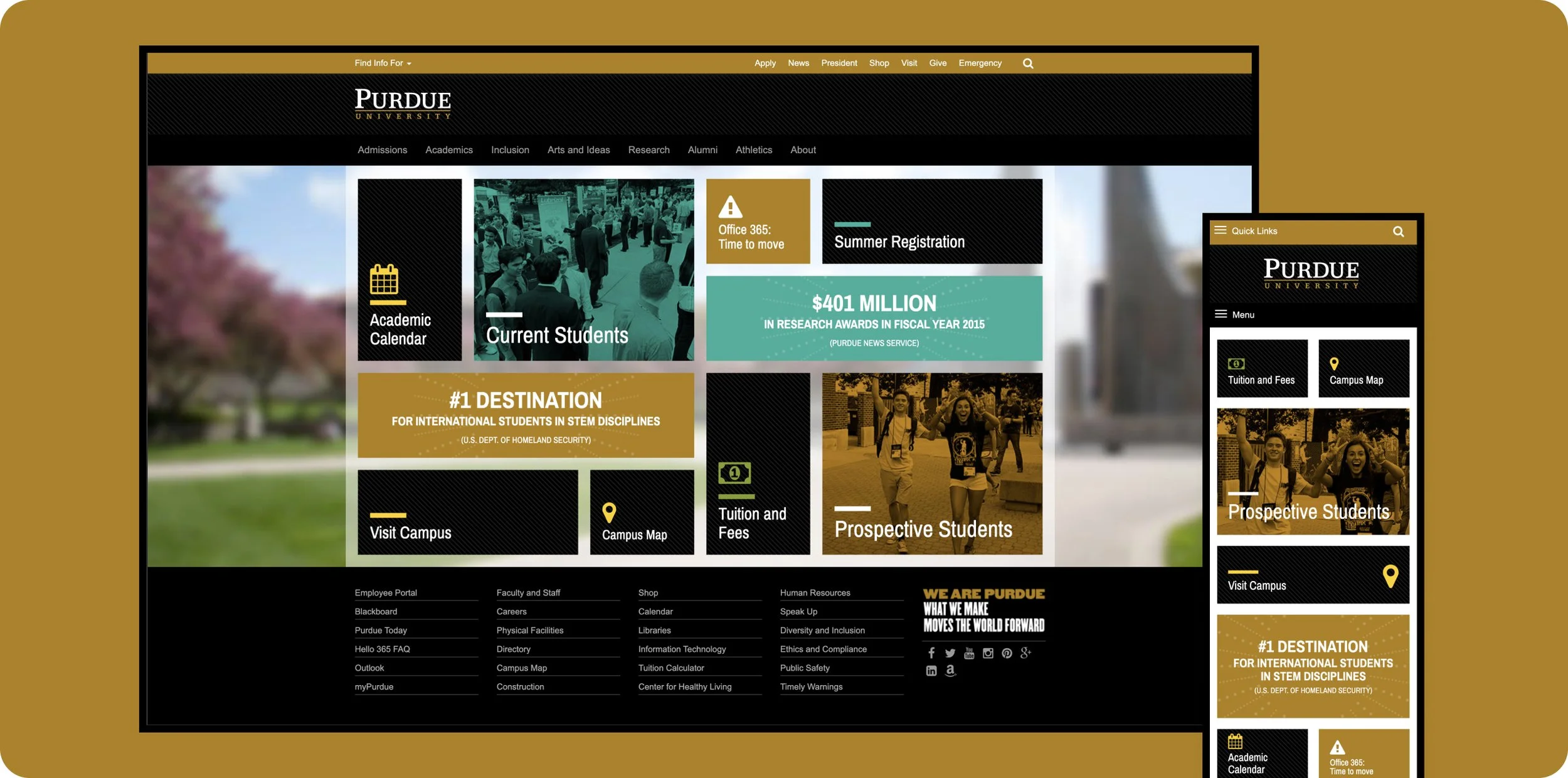
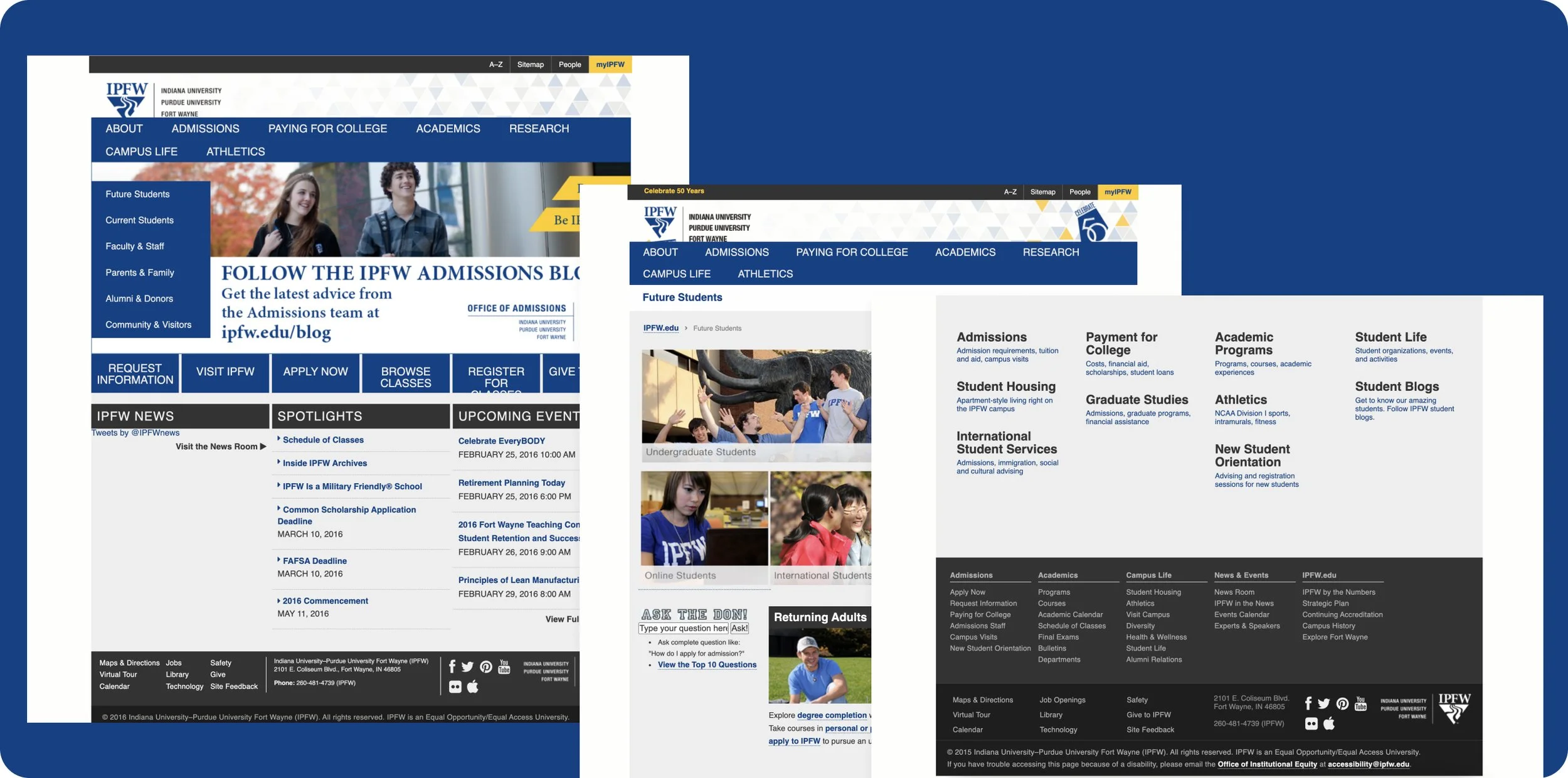
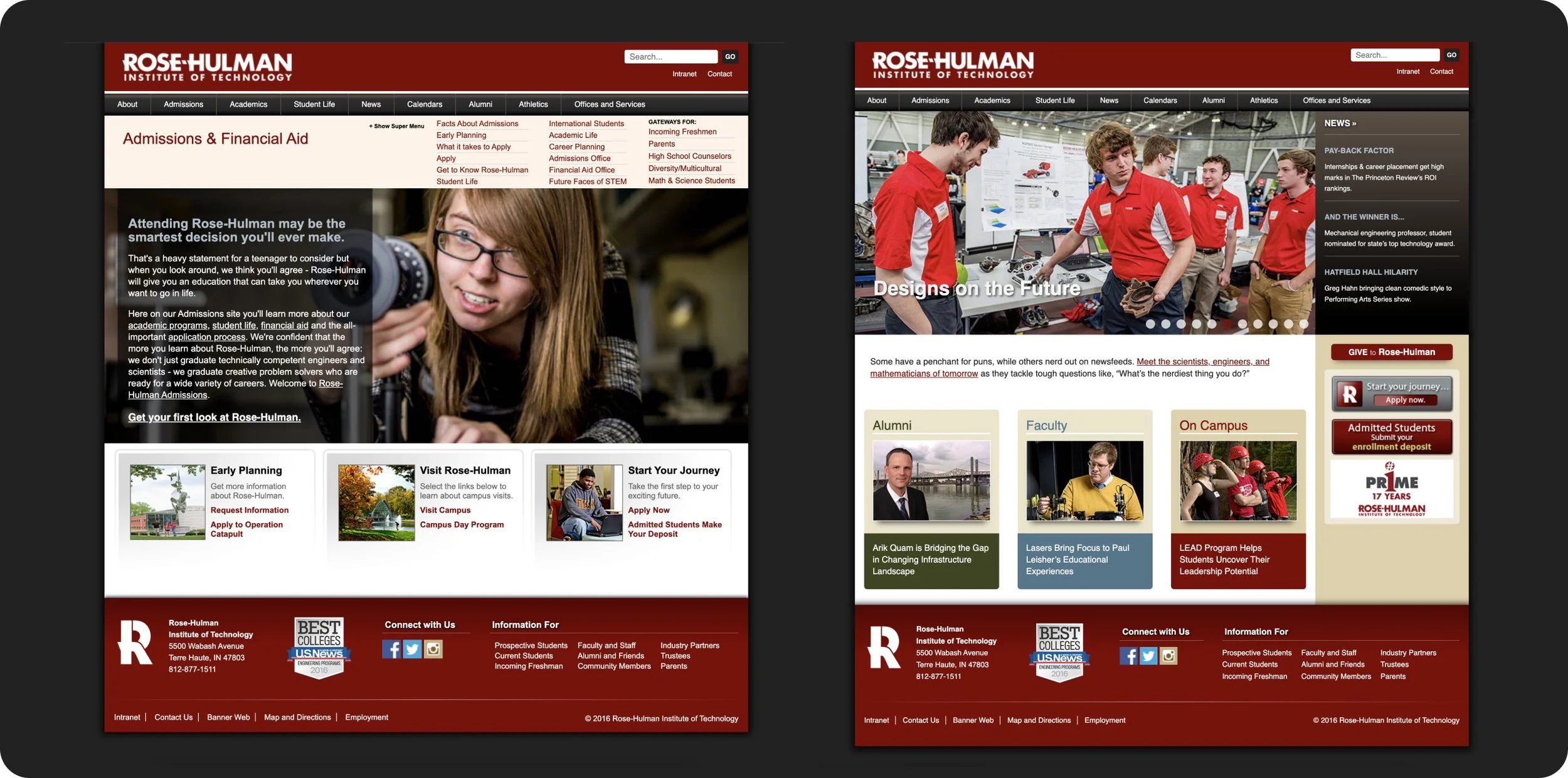
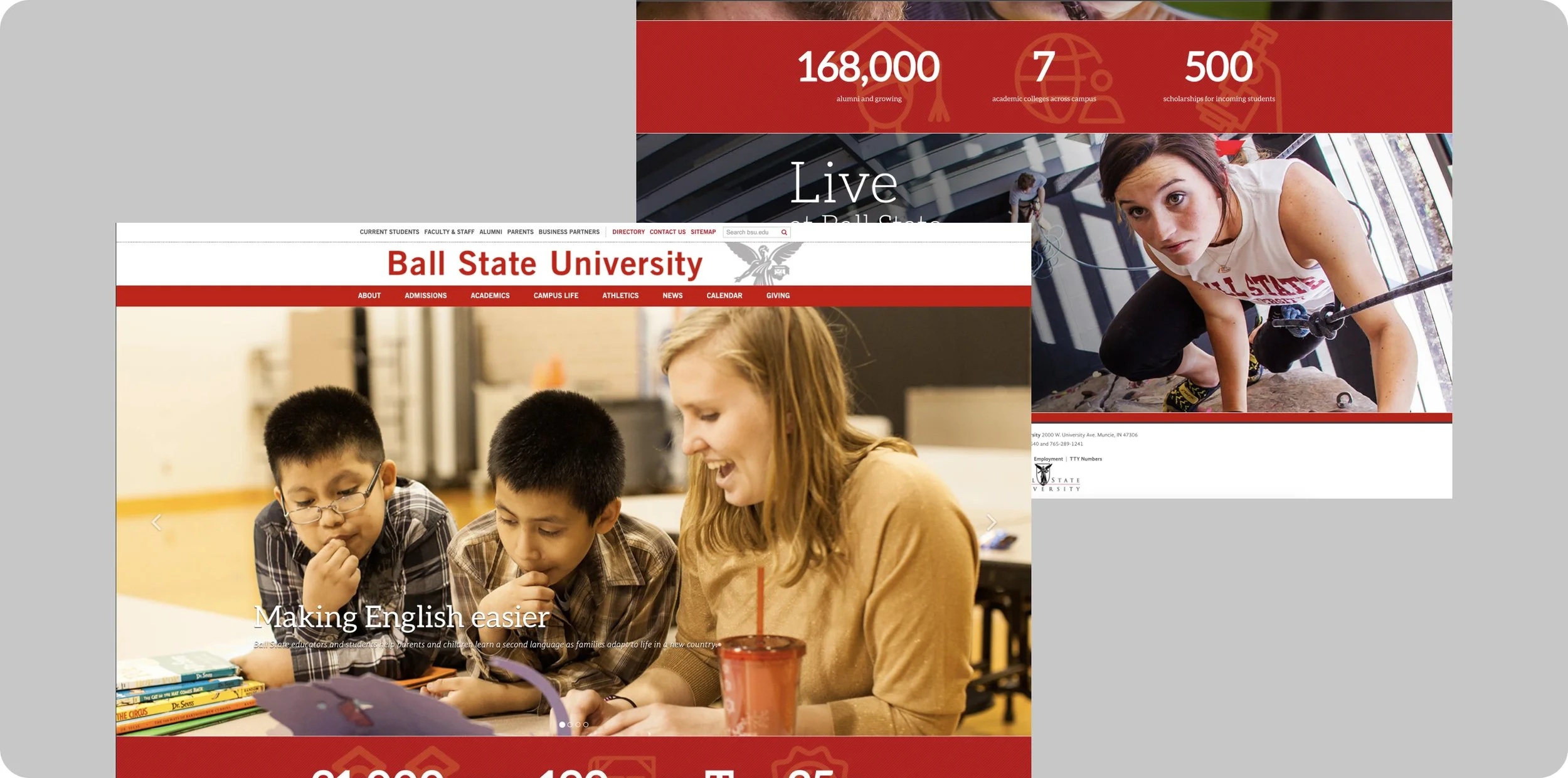
We explored regional private and public universities, private technical institutes and aspirational websites.
Trends:
lack of responsive design across competitors
specific routes / entry points for specific audiences (info for...)
emphasis on statistics
bloated (mega) navigation patterns
conservative use of color with an emphasis on neutrals
Competitive analysis: features
After we looked through the various websites for inspirations we began to categorize and compare various features to uncover trends and identify opportunities.
Opportunities:
Video / engaging media
Discoverability for specific audiences
Adding “quick links” or improve ease of access to important information
Leaning into responsive design
Storytelling and testimonials
Identifying user groups
In our competitive research, we discovered that our competitors identified and utilized “entry ways” for specific user groups.
In order to accomplish a similar approach to organizing our navigation patterns and “entry ways” we needed to identify our user groups and their needs.
The information we gain from user research will help us to improve ease of access to specific information important to those users.
Organizing tasks based from competitor research and small scale card sorting activities.
Navigation + dashboard early conceptual wireframes
In order to strike a balance when supporting prospective and current students, we leaned into Academics being one of primary paths towards applying for new students and crafted content on the homepage for prospective traditional and international students.
The “dashboard” navigation supports current students, faculty and staff providing ease of access to specific areas of the site and resources.
High fidelity designs 🎨
Results 🎉
..
..
..
…
Next project →
← Previous project